This blog post sums up some notes about using the node js debugger for jsdoc when developing a plugin for openlayers jsdoc.
git clone https://github.com/openlayers/openlayers.git
Open Visual Studio Code and open the folder where you checked out openlayers.

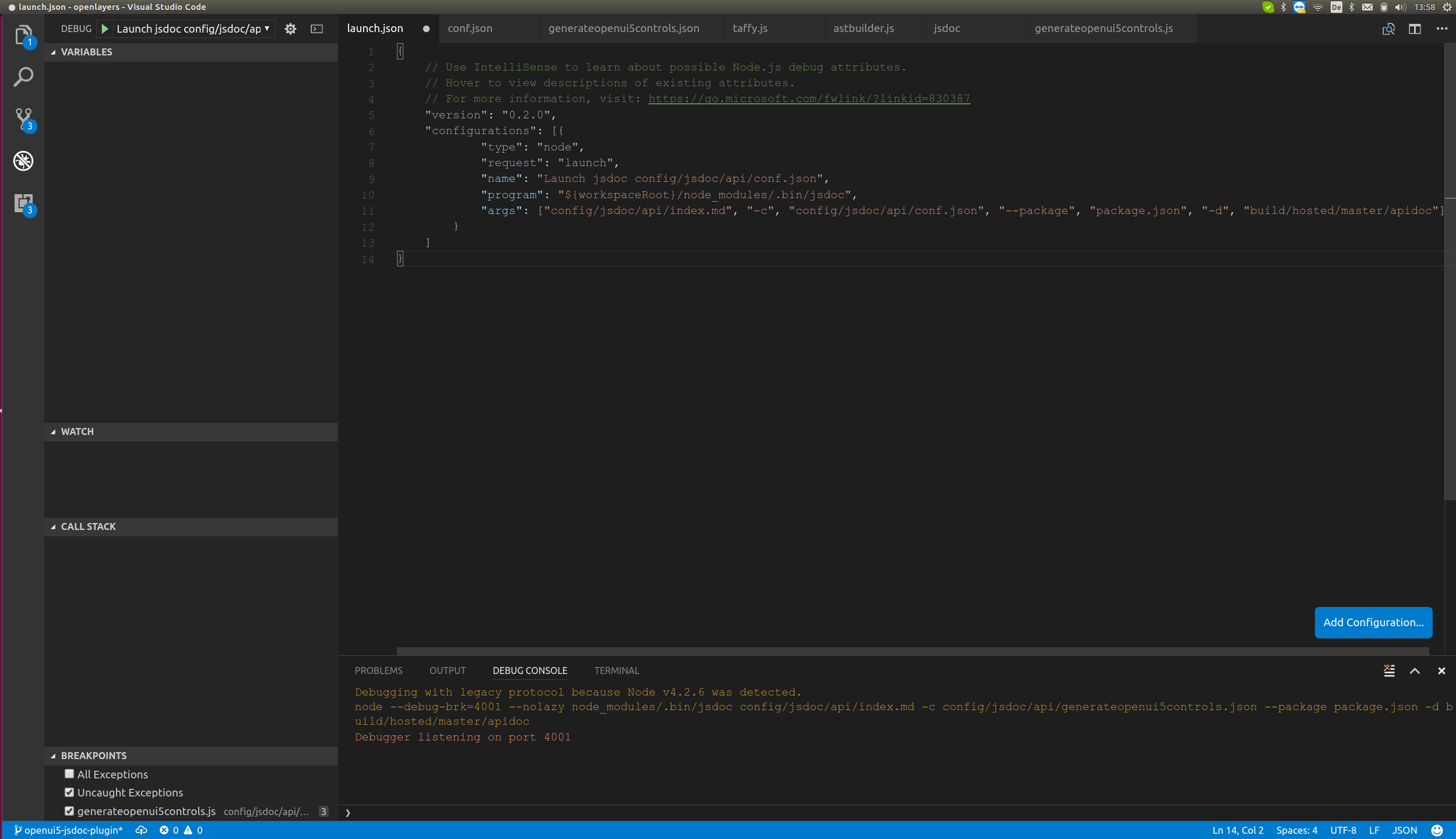
{
// Use IntelliSense to learn about possible Node.js debug attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [{
"type": "node",
"request": "launch",
"name": "Launch jsdoc config/jsdoc/api/conf.json",
"program": "${workspaceRoot}/node_modules/.bin/jsdoc",
"args": ["config/jsdoc/api/index.md", "-c", "config/jsdoc/api/conf.json", "--package", "package.json", "-d", "build/hosted/master/apidoc"]
}
]
}
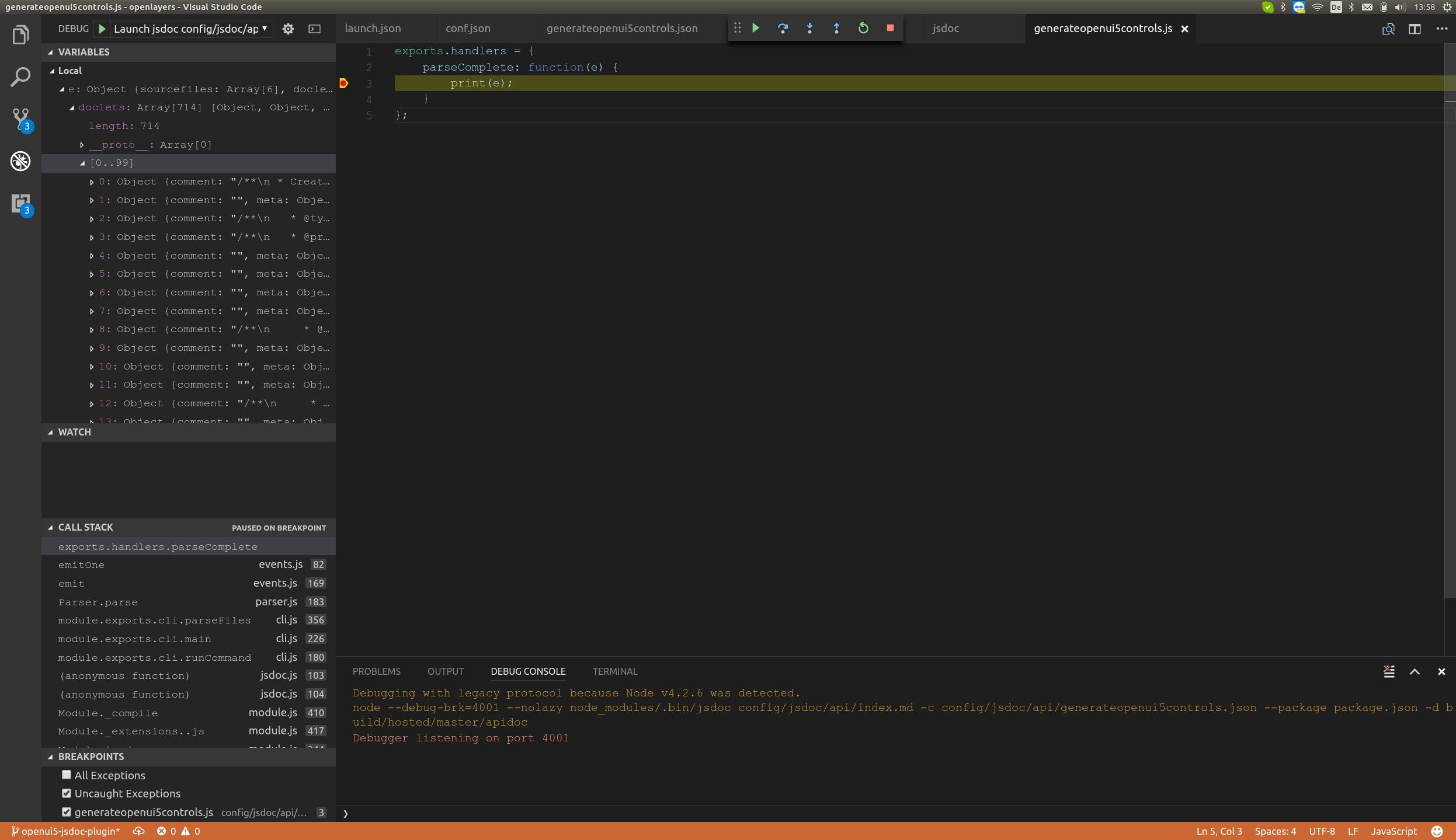
Now you can set breakpoints in your code and Visual Studio will stop.


Leave a Reply