For multiple projects I am currently evaluating a lot of different technologies in the mobile space. A typical decision that a project manager for mobile applications has to take is the decision if they want to develop multiple native applications or if they want to use a cross plattform approach. This blog post will first compare native vs. cross platform development afterwards it will give an overview about my experiences with flutter.

Native vs. Cross Platform
My personal opinion for years is that in most cases native applications are not worth the effort. If you are a huge company like Google or Facebook and money is not an issue go for it but if you are just producing an app with a medium user base and you don’t have requirements to access specific sensors using a cross platform approach might be better suited.
Here is a table with a quick comparision between native and cross platform approaches:
| Native | Cross platform | |
| Advantages | + Direct access to APIs and sensors + Native look and feel + Faster | + One central shared codebase + Guarenteed consistency |
| Disadvantages | – Multiplied development efforts – Multiplied maintenance effort – Multiple people with different skills needed | – Tough to integrate native controls – Slow responsiveness – Complex build process |
Flutter
The new kid on the block (first release May 2017) for cross platform development is flutter. Flutter is a multi-platform framework based on the dart language made by google. Most other cross platform technologies like Cordova, Ionic, and React Native are mainly a wrapper for a web view that make it possible to deliver typical web assets like JavaScript, CSS and HTML packaged as an app.
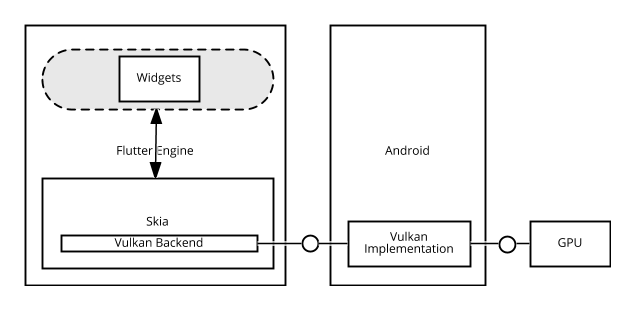
Flutter is different. It has is own engine written in efficient C and C++ code that runs the dart code. The engine uses SKIA for the rendering and SKIA has multiple backend to paint the given widgets onto a canvas.
The image below shows how the Vulkan Backend works on a new generation Android device. Vulkan is the successor of OpenGL and is an interface to do hardware accelerated rendering.

The chosen architecture makes it possible to use hardware accelerated animations on every platform and ensures that they are always looking the same and run with high performance.
My example project

From experience I know that developers have to love the tools that they use. So I always try out the solutions to check if I think that a lot of people will fall in love with the solution.
First impression for me is flutter is like a lot of other solutions you have to download a lot of different things like: Flutter SDK, Android Studio, Android SDK, Android Emulators Images and Android Studio Flutter Plugin. There are version incompatibilities when e.g. using Java 11 and some tools required special permissions settings. I was able to solve all these issues with quick google searches and stackoverflow.
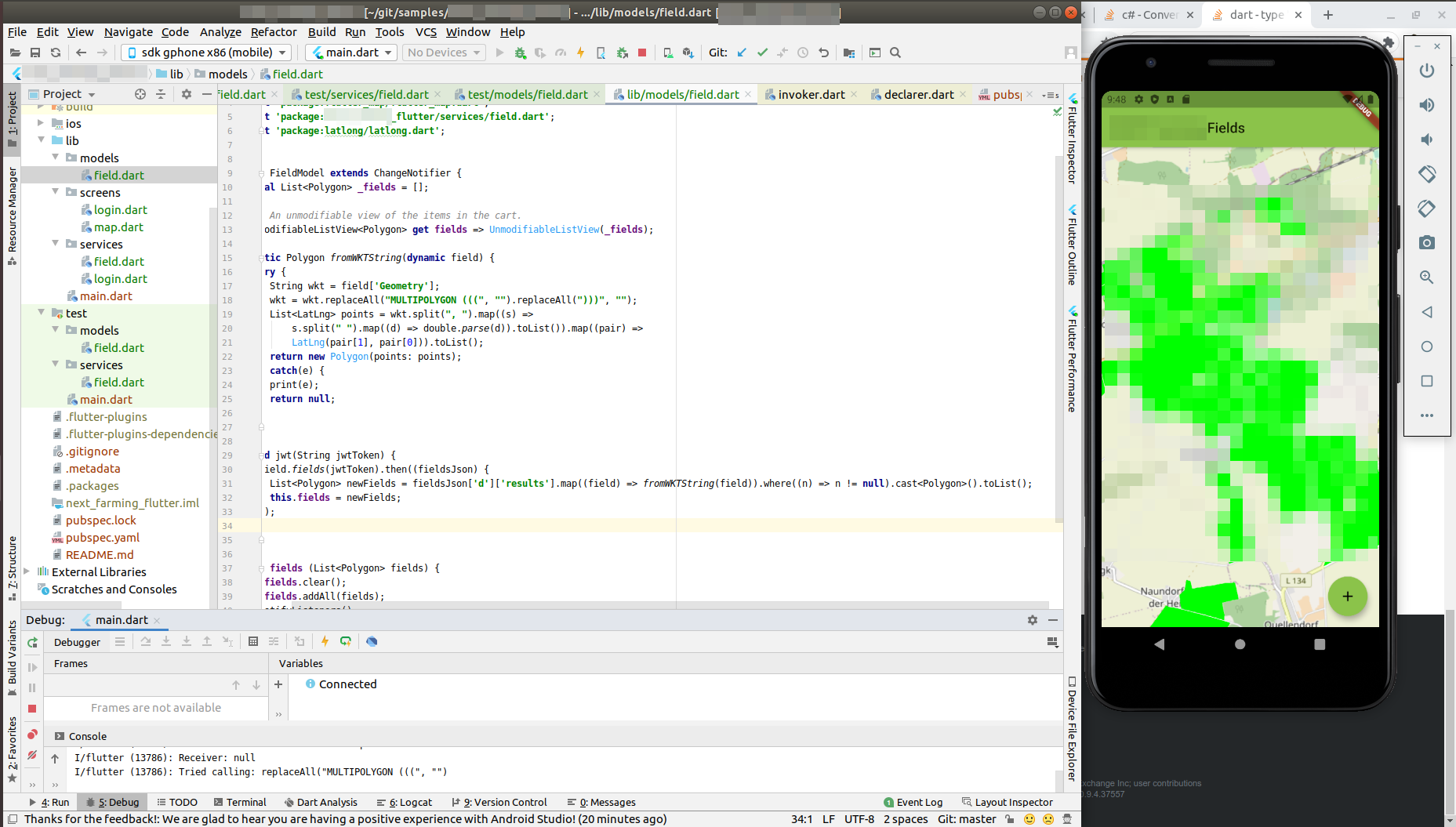
Afterwards I started a small example app for showing polygons on openstreetmap. I used some packages from pub.dev:
- provider – recommended state management plugin
- flutter_map – Leaflet like map implementation for flutter
- flutter_test
For a full blown GIS application there is still room for improvement like WFS layer support, WKT parser and better styling support for layers.
Nevertheless I was able to write this kind of app in around 6 hours. Compared to other technologies this is quite productive. The main drivers for this productivity are in my opinion:
Conclustion
Flutter is an impressive new technology and if there are no special widget requirements it is ready for prime time. The main advantages are good tools support, solid state management, and an architecture that makes fast, nice applications possible.
If you are interested in hireing us for the development of such an application please contact us.
Leave a Reply