In this post I want to share some insights about our approach for development and the product that we created for FarmHack 2020. We were a team of 7 people who created an app for evaluating places for pop up restaurants a.k.a. snack bars based on data from OpenStreetMap and Destatis.

Initial team
The initial team was Frank Wiebeler, Julian Schroeter and me (Manuel Blechschmidt). We started to think about an idea for the hackathon around 2 weeks before the hackathon started. Our main goal was to test how we are going to perform as a team and to use new technologies that we can later use in our daily projects in the agriculture and enterprise software domain.
Team split business development and coding
The hackathon started friday at 18:00 o’clock. We found 4 fellows that joined our effort. At the evening we used wonder. That is a remote meeting software that works as a virtual space were you can meet the people via webcam.
During the first meeting we decided to split the team in a coding group and in a business development group. Everybody joined a slack room. We had group meetings around every 4 hours were both teams joined. Florian Tröber joined Julian and me for coding.
People could freely change teams and help each other. This worked well. Everybody could freely decide were their knowledge is most beneficial at the current state of the project.
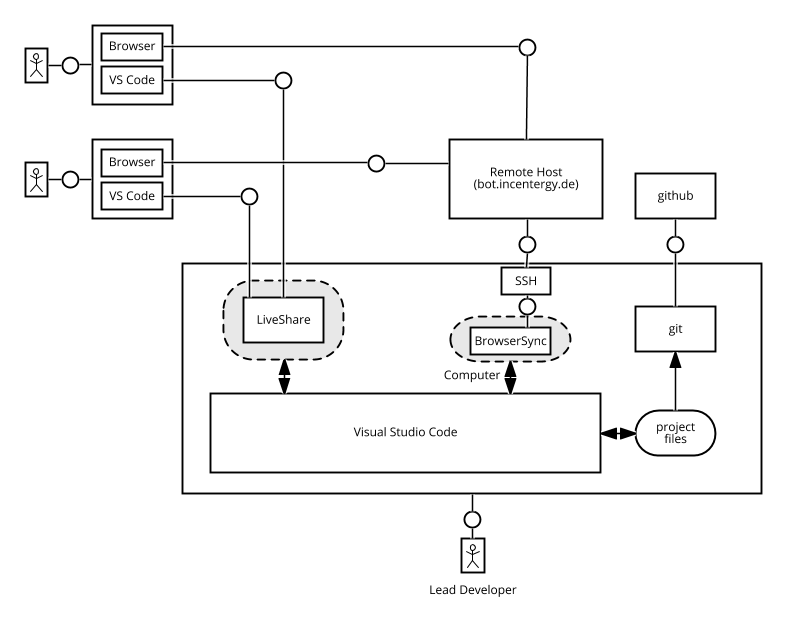
Remote mob programming

The image above shows the technical set up that we used to make a remote mob programming session possible. There was one lead developer who opened a live share session in Visual Studio Code and invited all the other developers. Further he forwarded a browser sync port to a publicly available server. So everybody could modify the code and see on their own browser the update to the code.
We tried to modify the code all at the same time but it turned out that when everybody works on one file it is likely to disturb somebody else. So we switched back to the driver-navigator-mode where the driver gets 15 minutes and is the only one who is allowed to modify the code.
Workspace Set Up
We tried to use a very simple workspace set up. In our case that meant that we did not build any backend components like nodejs or Java EE code. We did not use any package manager like yarn or npm. Everything that we used was directly consumed from a CDN.
This had multiple advantages:
- Set up was very easy, just clone the repository and start a web server e.g. the BrowserSync plugin from Visual Studio Code
- There was no build step required. Just change something, reload the website and see if it works
- We can host the results as a Github Page
- The only thing to debug directly runs in the browser which has integrated debugger
The disadvantages:
- No sophisticated database technology like map reduce or PostgreSQL available
- Some libraries are not available in the browser
- No continuous integration process available
- The execution context e.g. which browser is used can’t be controlled by us
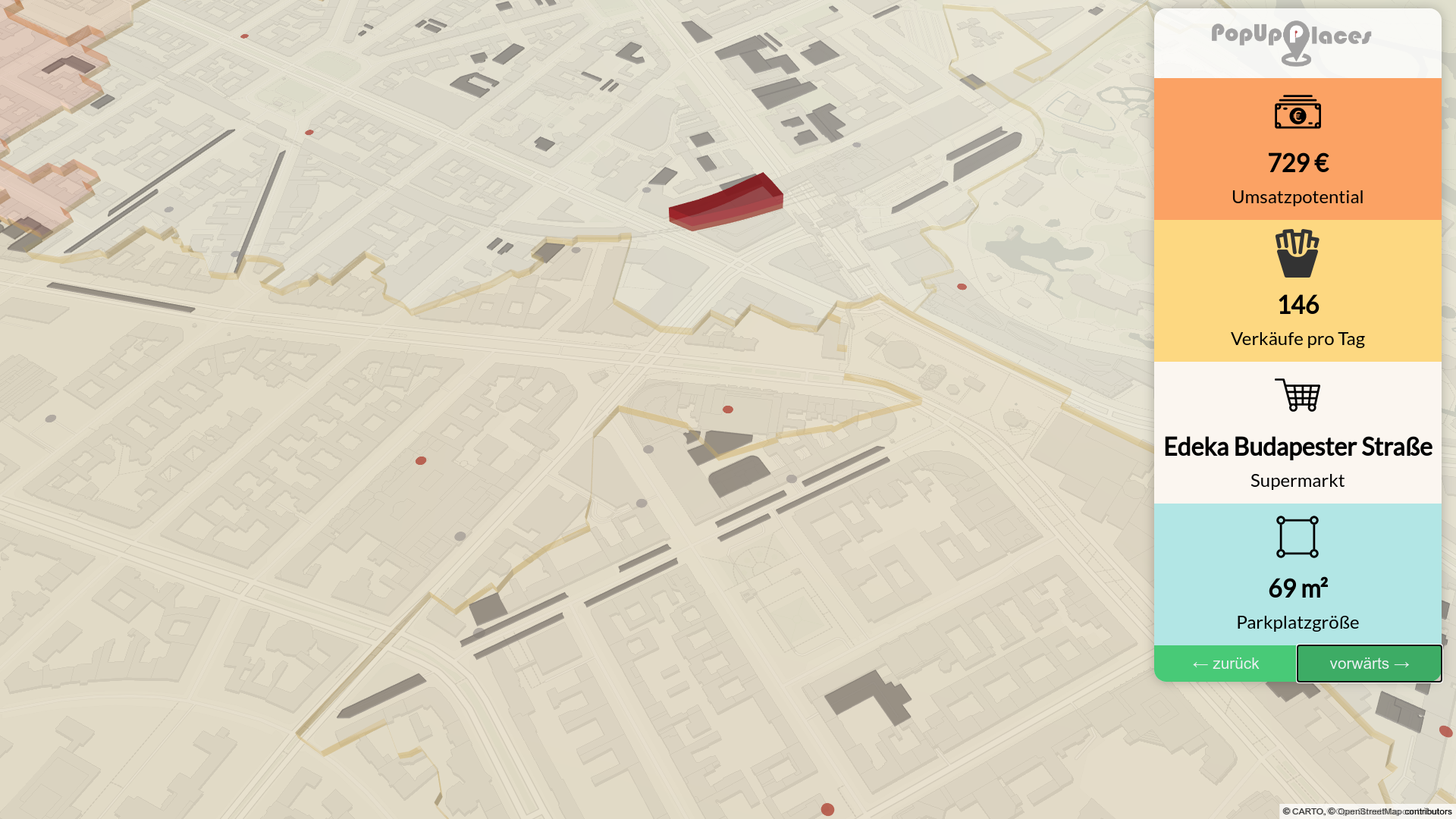
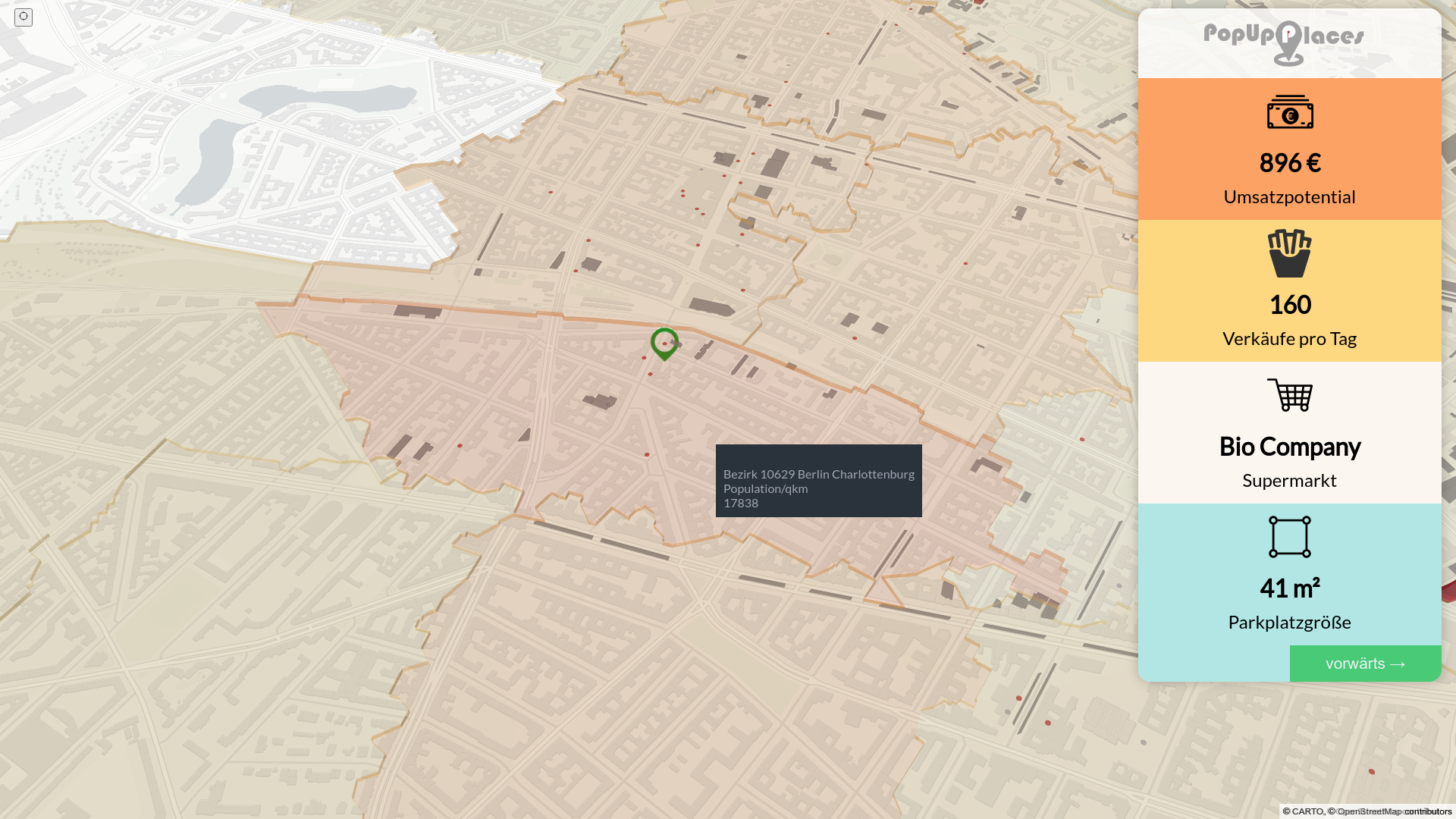
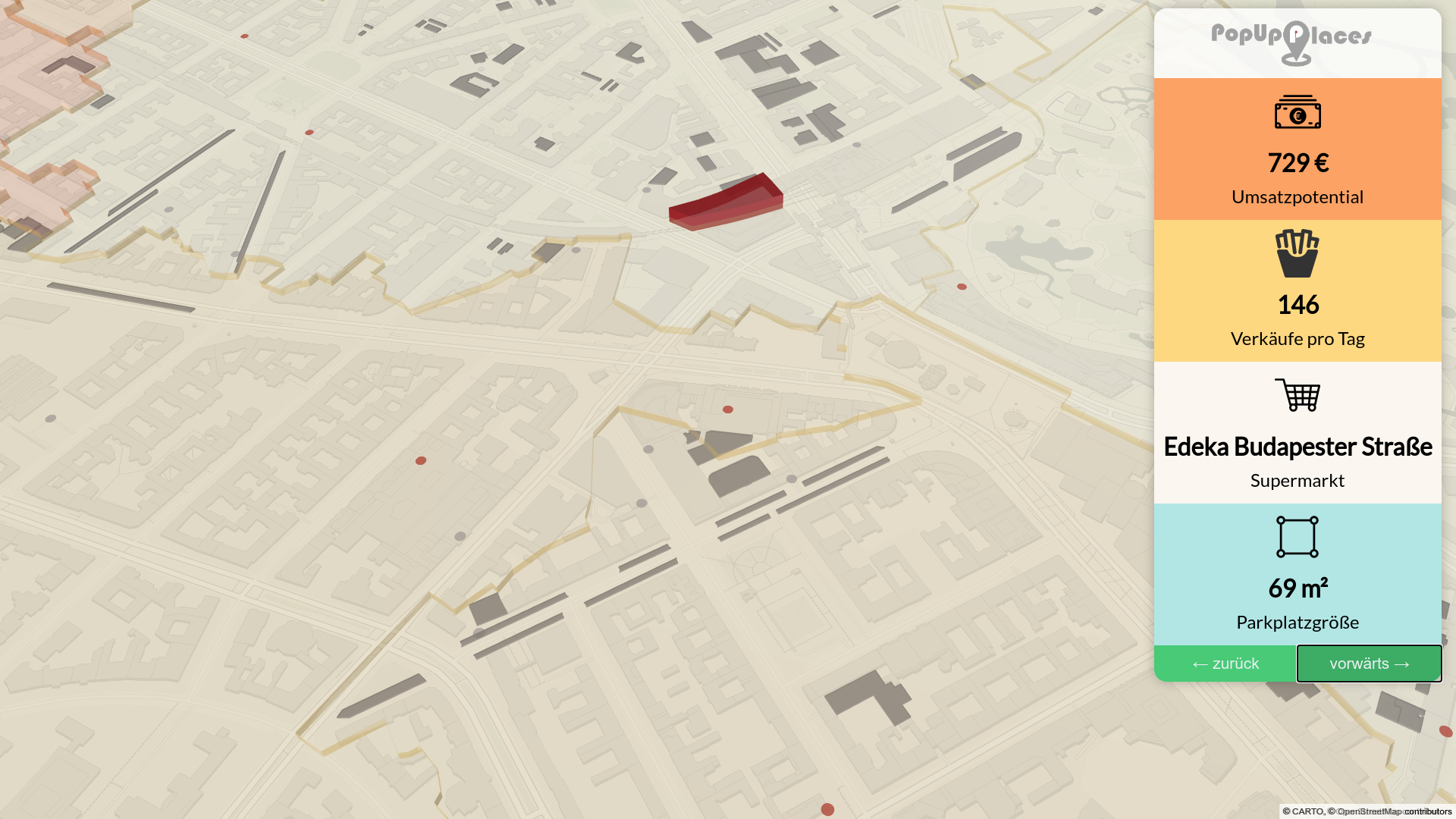
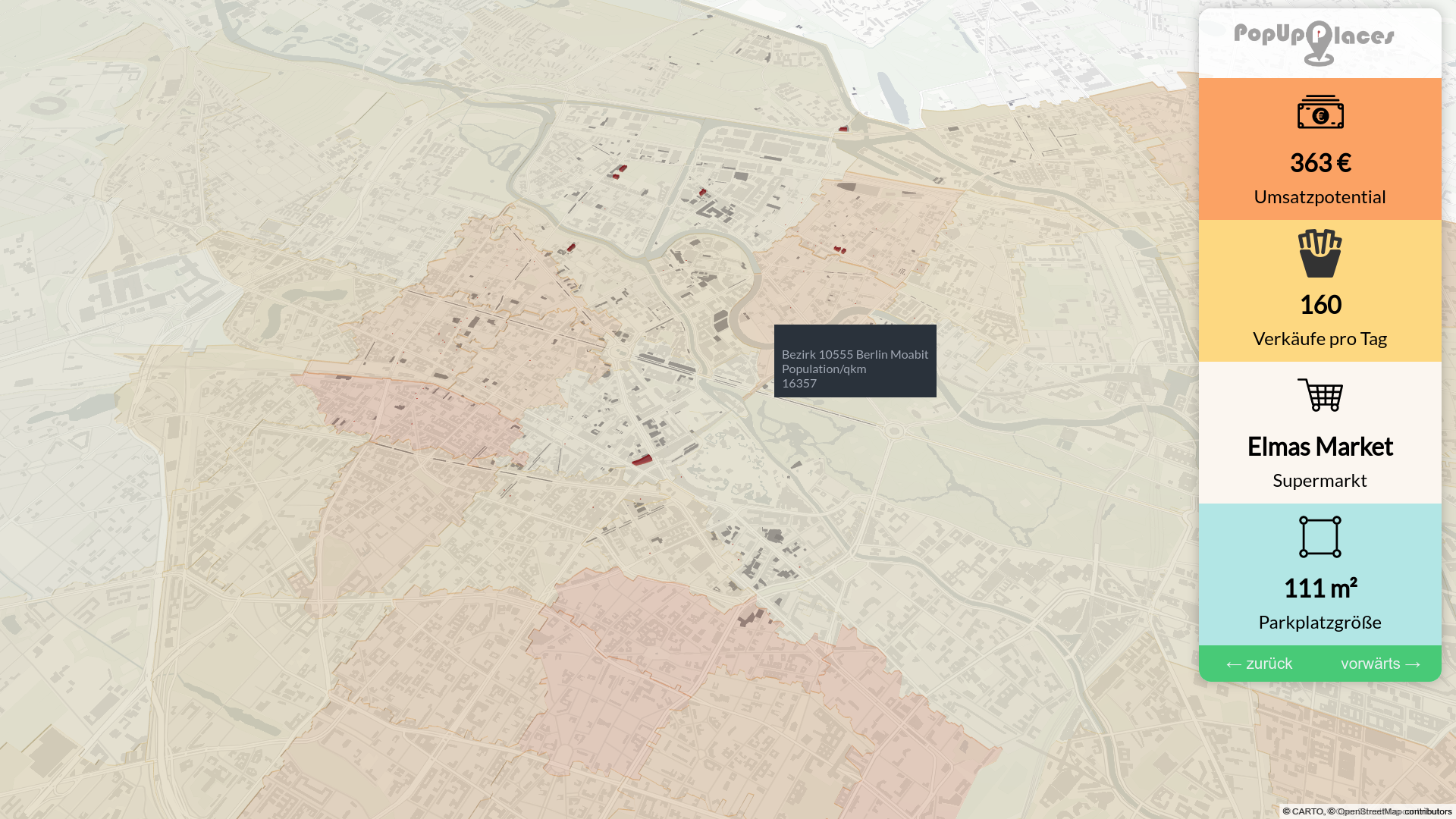
The application
Above you can see some screenshots of the application that we developed. You can try it here:
https://manuelb.github.io/location-popup-restaurant/
Summary
Everybody in the team enjoyed working on the challenge. For me it was especially important to make sure that everyone can participate no matter of their experience level. Especially forcing everyone to work 15 minutes on the project with the support of all the other developers helped everyone to get a feeling of the code. The repetive explanation of parts of the code was beneficial for everyone because the explainer and the listeners learn every time a little bit more.
If you want to book us for a mob programming session feel free to concat us.




Leave a Reply